Since recent changes in technology have been introduced, bringing more and more mobile devices onto the market at an exponential rate, the question ‘what is an eBook?’ should be something that anyone who owns one of these devices should be able to answer.
Likewise if you are a writer of books or a publisher of information in printed format, you will also need to understand exactly what an eBook is, otherwise you could be missing out on a massive market for your products by simply converting your printed, hardcopy medium into a digital medium.
Simply put: “an eBook is a replica of a printed book delivered in a digital format that can be diplayed and read on an eReader”.
Unfortunately life is not quite that ‘simple’ and the reason is that eReaders come in many different forms and require different types of digital files in order to be able to easily interpret the data and display the text in a way that looks much the same as a printed book (or other documents in printed format).
One of, if not, the most popular eReaders is the Amazon Kindle. Developed and sold initially by Amazon to support their massive presence in the book selling market place. The Amazon Kindle is now available in high street stores as well as through the Amazon website. Amazon tell us that sales of Kindle formatted eBooks is now outstripping sales of standard printed books on their Internet site.
There is probably a good reason for that, and a lot to do with because they took a great deal of trouble, during the development of the Kindle, to ensure that the screen that displays the text, looks very much like the printed page of a book; even in direct sunlight. In fact, put the Kindle in it’s own case and you can convince yourself that it is just like reading a normal book. Lightweight, easy to move from one page to the next plus you will always return to the point you stopped reading if you need to put the device down.
There are of course other benefits associated with using an eReader as your preferred choice for reading books: –
- Muliples of books can be stored on one device, usually in the hundreds
- Digital files can be accessed quickly and easily over the Internet
- Most eReaders provide the facility for you to bookmark and add notes to pages as you read
- You can change the font size to a preferred size to suit you
- Some eBooks can bring other mediums to the reader to enhance the reading experience
- Links can be provided to take the reader to other resources on the Internet for use as required
- eBooks are very portable
As there are advantages, there must also be disadvantages and these are summarised as follows:
- You do of course have to have an eBook reader which involves an initial cost outlay
- Not all readers are as easy on the eye as a printed book
- eBooks need power and an energy source for recharging them
- They have to be handled with a little more care to ensure they are not damaged
- Graphics and colour pictures are not always so prominent and clear
Some Technical Aspects of eBook Formatting
Hopefully the information above has answered, in a nutshell, the question of ‘what is an eBook?’. So now onto the more technical aspect of converting a ‘pdf to ebook’ fomat.
A statement which is in itself a bit of a contradiction, because a pdf (portable document file) is actually a form of eBook. It is a file that, normally, has been converted from a wordprocessor file of some sort (again there are a few, Microsoft’s Word ‘.doc’ being one of the most popular) into the pdf format.
The Adobe software group are the perpetrators of the .pdf (portable document file) and provide free programs (links below) that can be downloaded onto a PC in order to read the file. The purpose of a ‘pdf’ file is that it provides a facilty to read the contents of the file on a PC but without the facility to edit the file easily. In fact you will normally find that most pdf’s come with some level of security protection included so that the files cannot be easily edited, changed or sometimes printed.
Many book authors will be in possession of .pdf versions of their printed books which, when viewed on a PC or any other device that can interpret pdf files, will look to all intents and purposes just like the printed book. That may be the reason that so many people search the Internet to see what it takes to convert a pdf into other eBook formats. So when someone says they want to convert from pdf to eBook, what they actually mean is to convert to an alternative eBook format.
So what are the other eBook formats, where are they used and what are they used by? Let’s look at some of the best known: –
The ‘PDF’ format already discussed is best for your home PC or laptop and is also good for printing (security settings allowing).
The ‘EPUB’ format is your best choice for Nook, Sony Reader, KOBO and most reading apps; including Stanza, Aldiko and Adobe Digital Editions.
Use the ‘MOBI’ format for Kindle and Kindle apps, noting that Amazon have their own proprietary file format which is the ‘AZW’ it is based on ‘MOBI’ but is slightly different. That said the Kindle will read and display properly formatted ‘MOBI’ files without a problem.
To read ‘PDF’ files, as books, on desktops and laptops, you will need Adobe Reader.
To read ePub books on desktops and laptops you can use the free Adobe Digital Editions software app.
To read any Kindle books on your desktop or laptop you can download the Kindle Previewer software from Amazon.
Converting Digital Files to eBook Format
Probably the easiest route to eBook Publishing is to convert your files to the Kindle format and publish them on Amazon using the ‘Kindle Direct Publishing’ option. You can visit Amazon Self Publishing Help page for advice on that option.
I personally convert the files to ‘MOBI’ from a Word document saved as a filtered web page using the ‘Calbre’ program. This is after I have stripped out all the unnecessary styling, spaces and tabbed indents from the Word document to keep it as simple as possible. Then I upload the finished ‘MOBI’ file to Amazon along with a decent cover image in ‘JPG’format.
The other major option for eBook formatting is to convert files into the ‘EPUB’ format. Where this is relatively simple to do in the first instance, i.e. you can save a wordprocessor file as a filtered web page (following the same simplification rules above) and then open it with a program called ‘Sigil’. The problems arise when you then format it in Sigil and save it as an EPUB. The reason for this is as follows:
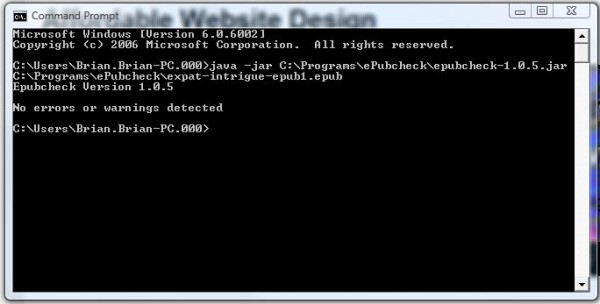
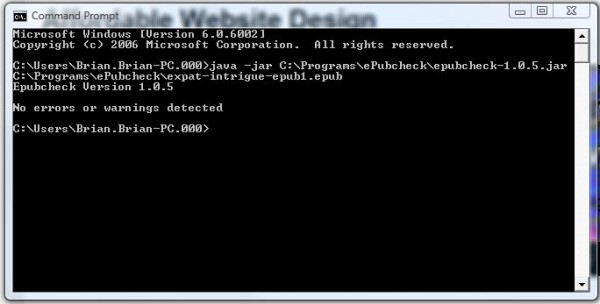
To be accepted by major distributors of EPUB files, the finished file has to be to an acceptable standard and will have to pass what is called an ‘epubcheck’ without any errors or warnings.

It is this last part of the process that causes most people problems, because there are are no hard and fast rules documented describing how you actually achieve this. There are so many different potential conflicts involved, that can cause the file to fail the check, that many people simply give up.
There are guidelines that exist that will describe the best approach to formatting your intial wordprocessor files, basically it is avoiding any unnecessary formatting and bad practices so that when you do hit problems they will be hopefully limited to a few easy to find ones.
Smashwords have a guide that will take you down that route if you want to try and take the process on yourself. They also offer a service for putting wordprocessor files through their ‘meat grinder’ and submitting the books to the major distributors on your behalf. But even their process is not guaranteed and you do end up relying on them rather heavily to get your book in front of an audience.
Below is my method for converting files to eBook Format
Images & Cover
All images are to be produced to a suitable size (see below) and can be in jpeg, png or gif format.
Images should be inserted from a file, centered and anchored ‘in line with text’ under layout options. Make sure the maximum width of any image is no more than 500px.
Cover Images:
Needs to be professionally designed
Optimum size for Amazon is 1250 x 2000
ePub created in Sigil for self distribution (Sigil lesson recommends 590 x 750)
mobi created in Calibre 1250 x 2000
Formatting for Word Documents:
Firstly, turn off autoformatting as follows: in Word 2003, go to ‘Tools’>>’AutoCorrect’
then click on the ‘AutoFormat As You Type’ tab and then uncheck most of the boxes (you can keep ‘replace straight quotes with smart quotes), then click on the “AutoFormat” tab and uncheck the four boxes under “Apply.”
For paragraph formatting select one of two options by setting the parameters in the ‘formatting paragraph window’ which is accessed via ‘Format’>>’Paragraph’ in Word 2003
1. First line (under ‘Special’) indent 1cm (under ‘By’) and no spacing between paragraphs. Single line spacing with no spacing defined.
2. No indent but spacing after paragraph set at 6pts
That’s it really, keep it simple and try not to mix the different options any more than is artistically necessary.
Alignment:
Left aligned or justified (Set this in the styling for ‘Normal’accessed via ‘Format’>>’Styles and Formatting’)
Font:
Font size is 12pts for content text and 14pts for headings.
Style should be ‘normal’ for all content text where possible at 12pts.
Headings can be 14pts, bold and centred. They should be a single line to suit Adobe Digital Additions TOC where possible.
TOC (table of contents) is optional, where required use a bookmark next to the heading and insert a hyperlink for the bookmark in the TOC.
The TOC bookmark needs to be called ref_toc, also use lower case and underscore for all other bookmarks.
Font to be a standard simple font, recommendations are Times Roman, Arial or Tahoma. Bold, Underlining and or Italics can be used to highlight text sections as required. You can also use blocks to define different sections to stand out from main text.
Preparing Word files for conversion:
My method, format the Word document to simplify and normalise all text (as above), then add in headings, graphics, TOC (if required) and special features, following the rules defined above.
Update the ‘title page for ISBN assignment and copyright e.g © Brian Stephens 2012 depending on where it is to be distributed.
_______________________________________
Book Title Main Heading
Volume No. (If Required)
Book Title Sub Heading
Author
© AN Other 201*
(ISBN: ***-**-*****-**-*)
Copyright statement to suit distributor
________________________________________
If you are unable to solve formatting problems copy whole document into a text editor (Notepad for example) and then paste it into a new document for reformatting to the rules above.
Avoid unnecessary hard returns and don’t use tabs or spaces. Text boxes will not work and neither will bullets in all cases, do this manually if they are essential. TOC have to be inserted manually
Refer to Smashwords Style Guide for more detailed information.
Once everything is finalised save the document as a ‘filtered web page’in an appropriate file directory.
Creating ePub files:
Open the filtered web page you should have created earlier in Sigil.
Using ‘tools’ fill in the metadata information for ‘Book Title’, ‘Author’ and ‘Language’.
At the very beginning of the page insert the Cover Graphic for the book using a 590 x 750 image.
Insert a ‘chapter break’ after the cover image.
Go into the images menu and define the cover image as ‘Cover Image’ by right clicking on the image and then selecting ‘Add Semantics’.
Insert ‘Chapter Breaks’ after the title page and at the end of each chapter.
Note Sigil can be used to format additional features and when opening a file make sure code tidy is selected to get rid of erroneous problems. Refer to Sigil Lesson for more detailed instructions.
Save as an ePub to a directory of choice.
When formatting is completed perform an ePub check using the instructions located at http://code.google.com/p/epubcheck/wiki/Running.
The finished file must pass with no errors or omissions. Also check file looks OK by viewing in Adobe Digital Editions
To fault find look for the error reference in epubcheck and search for the corresponding line in the Sigil code view, that is where you need to assess what the problem is.
Creating mobi files:
Add the filtered web page to Calibre
Select ‘convert files’ and immediately choose output file as mobi.
Update the metadata information for Title, Author and Publisher. Go into the TOC option and check ‘Do not add detected chapters to the Table of Contents’.
Add search tags and series data as required then click on OK. Once completed use the Calibre viewer or Kindle Previewer to check format is OK
Creating pdf files
There are several ways to create a pdf file, my favourite is to open the standard Word file i.e. not the filtered web page in Open Office and save it as a .odt file. Rearrange the pages to look like the printed version if there is one (this can be done in Word before changing to odt if preferred). Otherwise just format it such that everything looks well organised and spaced.
Insert a TOC (table of contents) for it to work in Adobe Reader, note Adobe Digital Editions creates the TOC in the sidebar by picking up the header information, so you may decide a separate TOC is not strictly necessary.
Now there are 2 options:
Export the file as a pdf adding a permission password to prevent changes to the file,this makes the file a security enabled .pdf. and you are done. Just save the export to a suitable directory.
If on the other hand, you have the complication of sections with different numbering formats for each section, then save the file as non secured and once in pdf format open the file with Adobe Acrobat and adjust the numbering using Acrobat to suit requirements (this is the only way to achieve this). When finished save as a secure file, remembering latest versions for the security will mean the file cannot be read with digital editions, so an older format will need to be applied until such time Digtital Editions is updated. save to a preferred directory and you are done.
The 2 books in the sidebar are examples of eBooks formatted and published on Amazon UK by Moulin Publications. These are the same two books on Amazon USA:
 For many people the thought of getting a website published for themselves or perhaps to represent a small business they are operating looks fraught with potential technical problems. And let’s not beat about the bush, there are technical aspects to designing a website that can be quiet daunting for a non-technical person or sometimes even for a relatively competent technical person.
For many people the thought of getting a website published for themselves or perhaps to represent a small business they are operating looks fraught with potential technical problems. And let’s not beat about the bush, there are technical aspects to designing a website that can be quiet daunting for a non-technical person or sometimes even for a relatively competent technical person.